In seiner Funktionalität auf die Lehre in gestalterischen Studiengängen zugeschnitten... Schnittstelle für die moderne Lehre
Prototyping an Event-App with framer.js
Projekt im Rahmen des Kurses „Software Interfaces: App Prototypen Entwicklung“.
Der Kurs sollte sich mit praktischen Grundlagen befassen, eigene Konzepte in kurzer Zeit effizient als mobile Prototypen zu realisieren. Dazu wurden in mehreren Iterationen die notwendigen Grundlagen vom Konzept bis zum interaktiven Prototypen bearbeitet. Angefangen mit nicht code basierten Tools, wie Marvel oder Invision, die Basis-Animationen ermöglichen und Navigationsstrukturen erfahrbar machen. Schwerpunkt und Hauptaufgabe des Kurses lagen in der Programmierung eines Prototypen mit Hilfe von framer.js (und CoffeeScript) in Framer Studio und dessen gestalterische Umsetzung in Adobe Photoshop/Illustrator oder Sketch. Der Prototyp sollte eine mobile Event-App erfahrbar machen.
Bei der erarbeiteten mobilen Applikation sollte es sich um eine Feedback-Plattform handeln. In Karten-Ansicht sollen nur jene Veranstaltungen angezeigt werden, die zum derzeitigen Zeitpunkt stattfinden. Nutzer der App sollen zum einen in die Lage versetzt werden, selber Feedback über die Veranstaltung abgeben zu können. Zum anderen soll es ihnen ebenso möglich sein, live das akkumulierte gegenwärtige Feedback zu betrachten, dass aktuell zu allen stattfindenden Veranstaltungen von anderen Nutzern abgegeben wurde. Die abgefragten Feedback-Kriterien befassen sich mit der Länge der Schlange vor dem Veranstaltungsort, mit der Stimmung vor Ort und damit, wie voll es dort ist. Damit konzentriert sich die Applikation in dieser Version insbesondere auf nächtliche Club-Veranstaltungen. Es entsteht in ihr ein gesammelter Überblick über gegenwärtige Veranstaltungen, mit einem stets aktuellen Bewertungsbild. Vereinfacht werden soll dadurch die Entscheidungsfindung für eine Veranstaltung zu den entsprechenden Zeitpunkten. Es sollen nicht mehr nur Line-Ups, Renommée und Preise darüber entscheiden oder Ungewissheiten über Schlangenlänge und Stimmung verhindern ob oder welche Veranstaltung besucht wird.
Erste Annäherungen an das Thema bestanden in der Idee einer interaktiven Ausstellungs- und Galerie-Plattform, die zu einem erkennbaren Teil aus redaktionell erstelltem und zum anderen Teil aus von den Häusern, Galerien bzw. Künstlern präsentiertem Content besteht. Zugleich sollte es die Möglichkeit von Besucherkritik geben. Ein Up- und Down-Voting-Bereich sollte ergänzend die angesagtesten Ausstellungen präsentieren. Das folgen und favorisieren von Häusern, Galerien und Künstlern sollte möglich sein, aber auch das von Nutzern. Es sollte so ein größtmöglicher Informationsaustausch gewährleistet werden. Über den im Anschluss folgenden und Versuch zeitgleich die Nutzergruppe zu erweitern und das Konzept zu vereinfachen, wurden Ausstellungen auf Vernissages reduziert und Parties hinzugefügt. Das Benutzer- und Bedienkonzept sollte sich deswegen nur auf die Gegenwart beziehen. Um das Konzept weiter vereinfachen zu können, konzentrierte sich das Konzept fortan nur noch auf Parties, die, im Gegensatz zu Ausstellungen, aufgrund ihrer kurzen Dauer ein schnelles, aktuelles, einfaches und intuitives Bedienkonzept benötigen.
In einer ersten Iteration wurde ein Prototyp mit Marvel erstellt. Es handelte sich um eine noch sehr helle und unsortierte Oberfläche.

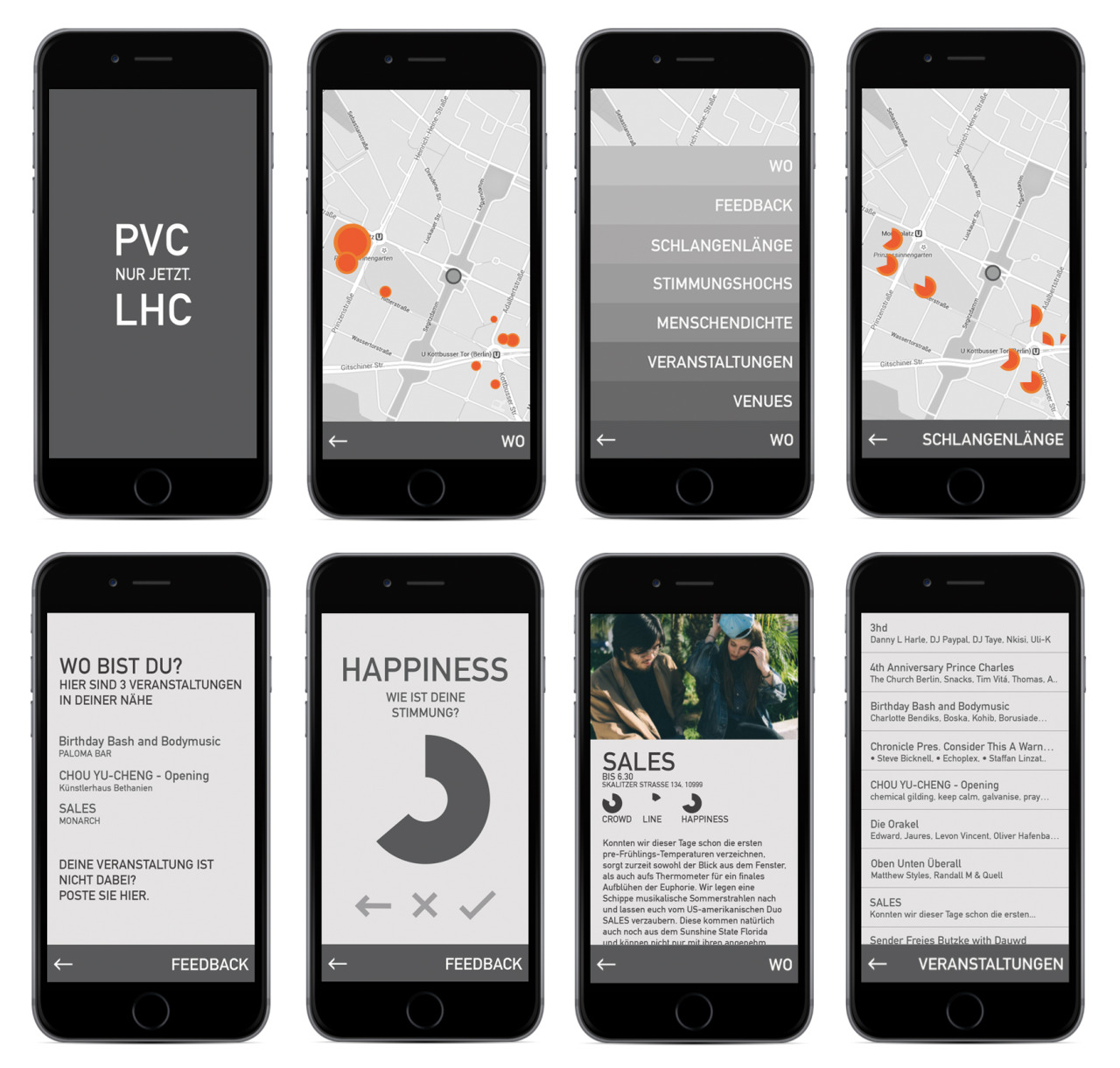
Der erste Screen zeigte eine Karte mit orangefarbenen Punkten, deren Position den Ort der Veranstaltung und deren Größe die Anzahl App-Nutzer bei der jeweiligen Veranstaltung anzeigte. Das Menü-Button bestand aus einem Hotspot unten rechts in der Menüleiste, der den aktuellen Screen beschrieb. Es öffnete sich durch klicken eine geschriebene Auflistung der verschiedenen Menüpunkte. „Schlangenlänge“, „Stimmungshochs“, „Menschendichte“ beschrieben die drei Bewertungskriterien und führten jeweils zu einer Karte. Auf dieser Karte zeigten die orangefarbenen Punkte nicht mehr durch ihre Größe, sondern durch ihre Vollständigkeit an, wie lang zum Beispiel die Schlange vor dem Veranstaltungsort ist. Um die Kreisform beizubehalten und in der Ansicht übertragbarer zu machen, sollte auch der Schieberegler für die Feedback-Abgabe eine Kreisform haben. Ein voller Kreis würde also zum Beispiel optimale Stimmung bedeuten. Die Kreise in der Karten-Ansicht hätten durch Klick zur jeweiligen Veranstaltungs-Seite geführt, auf der neben einem Veranstaltungsfoto, Titel, Ort und Beschreibung auch die drei kreisförmigen Bewertungen angezeigt worden wären.
Es folgte eine Iteration in der die zwei Menüpunkte und damit die Auflistungen von Veranstaltungen und Venues entfernt wurden. Und in einer nächsten Iteration erfolgte eine Abkehr von den Kreisen als Bewertungsanzeige. Sie wurden ersetzt durch Balken, um, gerade bei der Schlangenlänge, eine Verwechslung mit der Uhr zu vermeiden. Das Design blieb vor allem in Hinsicht auf Menü und Farbschema vorerst unverändert.
Erst in der zunächst letzten Iteration erfolgte ein Umschwung. Das Design erhielt nun ein für die Nacht optimiertes dunkles Farbschema. Das Menü wurde umstrukturiert, um für Ordnung und Verständnis zu sorgen. Es gibt nun eine obere Menüleiste mit den zwei Reitern „Where“ und „Feedback“. Unter „Where“ öffnet sich eine Karte, die alle Veranstaltungsorte durch leuchtende Punkte benennt. Im unteren Menü erleuchten die drei Unterreiter „Crowd“, „Happiness“ und „Line“, die auf der Karte jeweils die Bewertungbalken der jeweiligen Bewertungskategorie (wie voll ist es, wie ist die Stimmung, wie lang ist die Schlange) erscheinen lassen.
Durch klicken auf den Oberreiter „Feedback“ erlöschen die drei Unterreiter und die Karte wird überdeckt durch die Feedback-Navigation.
Nach der Bewertung gelangt der Nutzer zur Veranstaltungsseite, die aber auch aus den Karten-Ansichten erreicht werden kann.
Alle Menüpunkte sind jederzeit erreichbar.

